Setting up Expression Web

You just obtained Expression Web and want to make a start with your first web. Setting up Expression Web is the first order of business, this ensures EW will warn you of problems and help you maintain your site. This six part tutorial covers all Expression Web versions. For more a more succinct and handy reference consider downloading one of our Free Setting up Expression Web Ebooks for your version.
The Setting up Expression Web Tutorial consists of six parts. All these menu options are under the Tools Menu.
- Page Editor Options - General Tab
- Page Editor Options - CSS Tab
- Page Editor Options - Code Formatting Tab
- Page Editor Options - IntelliSense Tab
- Optimise HTML
- Page Editor Options - Authoring Tab
Page Editor Options - General Tab
Part 1 - Setting up Expression - Page Editor Options - General Tab
(Click thumbnails for larger view)
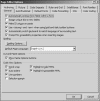
Go to the Tools menu - Page Editor Options - General Tab
Basically you should tick everything except
- Assign unique IDs to new tables
- Selection margin
- Automatically switch keyboard to language of surrounding text
- Automatically add 'lang' attributes to international text (EW 4.0 only) New
With a decision only you can make about the Security Options radio button.
1. 'Make ID unique on Paste' should be ticked but if your using forms you should un-tick it or your id tags would be named like so id=form0 id=form1 etc., etc.
2. 'Selection Margin' just adds that little bit more real estate so its not worth selecting.
3. 'Automatically switch keyboard to language of surrounding text' when you place your cursor near text of another language that is not set for your keyboard, if this selection is ticked, it will automatically change from English to lets say German, if you have German text. Unless you have different languages in your content it is best to leave this un-ticked.
4. 'Automatically add 'lang' attributes to international text'
It is important that 'Use <strong> and <em> when using Bold and Italic toolbar buttons' is ticked should you forget and use the formatting toolbar. (More about this in CSS Tab - Part 2)
Ticking the 'Show Paste Options Buttons' selection is best because the paste options allow you a greater range of options when pasting in content and can save you time. see my Clean Code on Paste Tutorial for further information.
The most essential and important part of the General Tab selections are the Highlight Invalid HTML and Highlight Incompatible HTML.
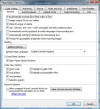
Spelling
- Click the button for spelling Options under Spelling and un-tick the radio button for 'Ignore spellings in uppercase'
- Select 'Spelling as you Type'.
Fig 2 - Change language for spellings
EW 4.0 Only - In order to change from the default USA spellings you need to change the language in spelling in two different places.
- Tools - Page Editor Options - General Tab - Spelling - Default page Language - select from the drop down arrow the language of your choice. i.e. UK spelling
- Tools - Page Editor Options - General Tab - Spelling - Spelling Options - Custom Dictionaries - Choose language of your choice.
NB: I am using Vista Ultimate with EW 3.0 already installed, this is a fresh install of the OS, ew 3.0 and ew 4.0, I live in the UK. On my laptop, I DO NOT have any English versions available other than USA English. So far I have not found anyone else with this problem. If YOU have this problem. Please email me. My current workaround for this problem is to use the old trick of adding UK spellings as I come across them, like customise for customize for instance.
Status Bar
Two of the most important options are under the General Tab, they save you so much time I cannot recommend using them highly enough.
- Highlight Invalid HTML
- Highlight Incompatible HTML
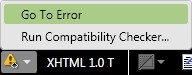
When editing your current page, if the page contains a code error the Status Bar at the bottom of the program window displays the Code Error Detected icon. (See Fig 2)

Fig 2 - Code Error Detected icon
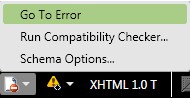
When editing your current page, if it contains code that is incompatible with the doctype you have used, the status bar will display the HTML Incompatibility Detected Icon. (See Fig 3)

Fig 3 - HTML Incompatibility Detected icon
To bring up the first error or incompatibility in the Code View of your current page, you can either double click the icon in the status bar or right click the icon and choose Go to Error. To get past that error if you want to leave it and come back to it just press F9.
NOTE: I find it is best to work in Split View when dealing with Errors and Incompatibilities.
Invalid HTML and CSS code
When using the Detection Icons they will highlight incompatible HTML and mark invalid HTML and CSS code with a red, wavy underline in the Code View of your current page or CSS file. When you mouse over the highlighted or underlined code it will display a Screen Tip (see Fig 5) which gives you a solution about that instance of code.
Code Error Solution Example
In our example below the Code Error Detected Icon shows that the tag has not been been typed correctly, it should be so <br />. These errors are so easy to fix with the help of the Detection Icons, it's a must to make sure they are turned on.
![]()
HTML Incompatibility Solution Example
In our example below the HTML Incompatibility Detected Icon shows that the meta tag has been typed in upper case and gives a warning about this. Upper case is not allowed in a XHTML doctype. These explanations are easy to understand and to fix. They teach you to avoid repeating these kind of mistakes
What's New in Expression Web 4.0 with General Tab?
Applies to Expression Web 2.0, 3.0 & 4.0 Only New
Security Options
There is only one selection under Security Options which is 'Allow unsigned ActiveX controls to be run and prompt for permission to run them'
Expression Web 2.0, 3.0 and 4.0 will recognise the ActiveX controls that are needed to run Windows Media and Flash SWF files, however when you open a page that contains any other type ew will prompt you for permission to run the control. Though it won't prompt you for permission for unsigned ActiveX Controls because it won't even attempt to run them but by setting this control, it will attempt to run them and ask you for permission. However unless you trust the source of the Active control you should not run them.
After enabling this feature you can preview the associated media in the Design view of a page and set the properties.
If you decide not to enable this feature, the associated media will appear as a grey box in Design View.
My best recommendation with this selection is to base your choice on whether or not you will be using Windows Media or Flash SWF files within your site. If you are not then there is no need to tick the radio box.
Revised Sept 2011
Now Available: NEW: View a Web Site Summary - SuperPreview Online - Snapshot
Cheshire Web Designs - Cheshire website Designs by Any Expression Web Designs
Owner Any Expression Web Designs and Clarke Abstract Art
Copyright © 2006 - 2021 Tina Clarke of Any Expression Web Designs All Rights Reserved
Are you looking for a Web Designer?Web Designs created by Any Expression Web Designs