Rename a classed based Style

Renaming Styles from the task panes can only be done with Class based Styles.

Fig 1 - Manage Styles - Rename Class Style Selection
(Click thumbnail for larger view)
NOTE: If you rename a class-based style by using the Modify Style dialog box instead, references to that style aren't updated for you. Whichever method you use to rename id-based styles or change the selector type of any type of style, references to that style aren't updated; you must update them yourself.
To rename a class-based style
Firstly open a web page that includes the CSS that contains the class-based style that you want to rename.
You can then do one of the following:
In the Apply Styles Task Pane, select the class-based style and click the down arrow, then click the Rename Class.
In the Manage Styles or CSS Properties Task Pane select your class-based style and press Rename Class.
A Rename Class Dialog Box will appear
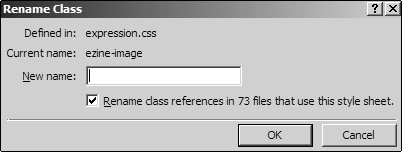
Fig 2 - Rename Class

Where it says New name: enter your new name for the class.
NOTE: You only type the name you do not enter a period (.) before the name.
You should also note when naming classes that a underscore SHOULD NOT be used, this is deprecated in current CSS standards. Use for example either ezine-image - a dash. Or push your wording together like so ezineimage. I find it easier to name my classes and IDs with meaningful names with dashes so I can understand what they are referring to.
If you wish to update the class name in all the existing references to the class you should tick the Rename class references in (#) files that use this style sheet.
Click OK.
Cheshire Web Designs - Cheshire website Designs by Any Expression Web Designs
Owner Any Expression Web Designs and Clarke Abstract Art
Copyright © 2006 - 2021 Tina Clarke of Any Expression Web Designs All Rights Reserved
Are you looking for a Web Designer?Web Designs created by Any Expression Web Designs
