Optimize HTML

Optimising your HTML code means just that. By optimising you are reducing your code load by getting rid unnecessary code within your web files.
Optimising is part of your web tricks arsenal but don't over use it.
 |
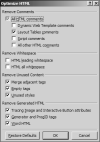
Fig 1 - Tools - Optimize HTML (Click thumbnail for larger view) |
 |
Fig 2 - Tools - Optimize HTML (Click thumbnail for larger view) EW 4.0 only |
Optimizing Source Code
Why should we bother to optimize our code?
- Reduce amount of unnecessary code
- Reduce file size of files
- Make it easier to read code
There two ways to Optimize your source code and both can give different results.
How to optimize the source code of a single page
The graphic listed above is from Tools - Optimize HTML. You should select some of the options but not all.
Remove Comments - Tick only Layout Table Comments why only this? Layout Table comments are legion and produce a lot of extra coding, if you use this feature you really don't want this loading down your page, however I recommend never to use Layout Tables to begin with, this is just a failsafe in case you end up with one by mistake.
N. B. Table Layout comments are no longer available in Expression Web 4.0 for optimizing a single page. (Table Layouts were not something to be recommended anyway)
Remove Whitespace - Don't bother ticking either selection under this option because the end result is a mishmash of code you just can't read.
Remove unused content - All the selections under this option should be selected. This section goes a good way to cleaning up your coding burps and saves your blushes.
Remove Generated HTML - Once again tick all the selections under this option, they will remove some totally unnecessary meta tags and though it says it will remove word code in my experience it does not. Using Remove Formatting under Format or Control + Shift + Z via the keyboard which works a lot better though it does not remove all the extra Word code.
How to Optimize the source code of a website

Fig 3 - Remote Website Properties- Optimize HTML
(Click thumbnail for larger view)
This is done from a different location than for a single page and happens when you publish your site from the local site to the remote site.
Fig 4 - Site - Publishing Settings - ( Site Settings dialog box - Publishing Tab - tick Optimize HTML during publishing ) (Click thumbnail for larger view)
Fig 5 - Site - Publishing Settings - ( Site Settings dialog box - Publishing Tab - tick 'Optimize HTML during publishing' - Click Customize button ) (Click thumbnail for larger view)
NOTE: You can also open the Site Settings dialog box from the Tools menu, however by choosing Publishing Settings the Publishing Tab will be selected automatically thereby saving you a step.
This is so your local site will not be affected by the changes but that your remote site will have it's code reduced and you can still see the extra code in your local web. Should you use this feature? I think it depends on how often you open the site live. If your a web designer I would not implement this on your clients sites for the simple fact, you or a later designer will have to live with the results if the online version is the only web you can work with.
While some of the features can be reversed such as the HTML comments by merely un-ticking the selection and running Optimize HTML once again, others like the 'Remove Whitespace' cannot. So choose carefully.
The 'Optimize HTML when you publish' option is available in the Remote Web site View.
EW 3.0 - EW 4.0 - The 'Optimize HTML during publishing' option is available in the Publishing Settings dialog box.
File - Publish - Remote Web Site Properties
On the Optimize HTML Tab select 'When publishing, optimize HTML' then make your selections.
EW 3.0 - EW 4.0 - Site - Publishing Settings
On the Publishing Tab select 'Optimize HTML when publishing', then hit the Customize button and make your selections.
NOTE: You can set your options as the default by clicking 'Set as Default'.
Remember also that when publishing, Optimizing the whole site takes extra time, so choose weather to use this feature carefully.
N. B. Table Layout comments are no longer available in Expression Web 4.0 for Optimizing a site. (Table Layouts were not something to be recommended anyway)
NOTE: You have to publish your site after you make changes to the optimization options for the changes to take effect in your published site.
However the Optimize HTML for a single page selections will help not hinder your web mastering.
Revised Sept 2011
Now Available: NEW: View a Web Site Summary - SuperPreview Online - Snapshot
Cheshire Web Designs - Cheshire website Designs by Any Expression Web Designs
Owner Any Expression Web Designs and Clarke Abstract Art
Copyright © 2006 - 2021 Tina Clarke of Any Expression Web Designs All Rights Reserved
Are you looking for a Web Designer?Web Designs created by Any Expression Web Designs


