Page Editor Options - CSS Tab

Part 2 - Setting up Expression - Page Editor Options - CSS Tab
Auto Mode is the mode to use if you are New to CSS, this mode allows you to learn as Expression Web does all the work, however there are caveats.

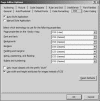
Fig 1 Page Editor Options - CSS Tab
This screen shot shows the settings I recommend if you are new to CSS.
(click to enlarge)
Style Application Mode - Set to Auto Mode
Style Application Mode can be set to the following selections:
- Class based
- Inline
- Element based
The style application mode for either Auto or Manual can be set in two ways. Either through the Page Editor Options dialog box or through the Status bar.
NOTE: I highly recommend setting the Style Application Mode to Auto if you are new to CSS.
Page Editor Options dialog box
Tools Menu - Page Editor Options dialog box - CSS Tab - Select Auto Style Application.
Status Bar
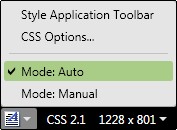
The Status Bar is located along the bottom of the program window, in Design or Code View. Amongst the selections available are Style Application, to access the change of mode either left click to bring up the Options or double click to access the Style Application Toolbar

Fig 3- Style Application Options
![]() VIEW SCREENSHOT - Fig 4 - Style Application Toolbar
VIEW SCREENSHOT - Fig 4 - Style Application Toolbar
How to Set Preferences for Generated CSS
Basically the Page properties on the <body> tag should be set to Rules and the rest to Classes.
- Page properties on the <body> tag
- Font and text
- Background
- Borders
- Padding and margins
- Sizing, positioning, and floating
- Bullets and numbering
The Formatting Toolbar is now the bane of a CSS Newbie. If you have not used CSS before you will be used to using the Formatting Toolbar with abandon and filling your html code with lots of font tags and more. This is where you retrain yourself to a new way of doing things. Letting Expression Web take the strain out and put the styles in, so you don't have to think about it. However by observing how Expression codes the styles you can learn to make your own styles but transfer them to the sheet. When your more confidant then it will be time to move to Manual Mode.
What is my solution for newbie's who keep finding their code littered with style1 style2 etc? It's quite simple really TURN OFF the Formatting bar and or the Common Toolbar, it's easy to do and easy to TURN BACK ON.
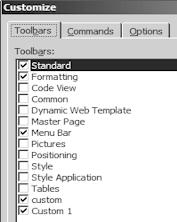
You can either bring up the Customize Dialog box by going to Format - Customize. Or right click on a grey area of the toolbars and choose Customize from the pop up menu. When open select the Toolbars Tab and un-tick the Formatting and/or Common Toolbars. (EW 3.0 & EW 4.0 - View - Toolbars, or right click on a blank area of the toolbars and choose from the pop up menu. )
 Fig 5 Customize Dialog Box - Toolbars Tab
Fig 5 Customize Dialog Box - Toolbars Tab
The reason I suggest turning it off is so you won't be tempted to use it. Your first order of business after setting up Expression web is to either use one of the generic predefined templates or CSS layouts that come with EW to start learning to use CSS or to make your own sheet, or better yet download a set of Site Templates which will be available from within Expression Web itself, after you follow the download instructions.
If you take a look at one of the style sheets that comes with the generic templates (they EACH have a selection of three slightly different formatting styles) see how everything is catered for as regards layout.
However you might want to add a style for colouring a section of text instead of using the font bar. When colouring a section of text within a sentence you need a span tag to encompass just the selection you want to make coloured. For example in the HTML Code you would have.
<span class="green-text">Text selected for green text</span>
The Style in the Cascading Style Sheet would be:
.green-text {
color: green;
}
You can make this yourself by USING the formatting bar. Just select your text and press the Font Color icon and choose your colour. This will automatically make a embedded sheet (This goes between the head tags) and looks like this.
<style type="text/css">
.style1{
color: green;
}
</style>
EW will also insert a class on your selected text. This is Expression teaching you how and what about styles. However we want our pages to be clean and tidy and have all styles in our external CSS sheet, so observe the code generated and change the name from Style# to something useful for example in this case green-text as that is what is about. Then take the embedded code out of the page and put the style in your external CSS sheet.
We should note however that we might call this style green text because that is what we are using today, in the future we might want to use a different colour, so I would rename the style at that time. Perhaps though it might be best to name the style with more definition to be begin with, for instance this section of green text could as an example be to do with the sale price of your products. So the style name should be sale-price if we wanted to better define it.
NOTE: Always name styles in lowercase and if more than one word use a dash never a underscore and never leave a space as these can cause problems.
Expression Web has taught you HOW to make the style and what it should look like, however as I first stated it is all TOO EASY to make a mistake and use the formatting bar and forget to NOT remove the embedded styles and change the style# to some useful name, plus you can end up with a lot of duplicate styles all numbered differently.
Turning OFF the formatting bar lets you control where and when you use it consciously. Believe me, you will find yourself wondering where all the style tags came from if you don't. So I recommend turning it off till you get used to looking at the code in split view as you work, noting what Expression Web does.
Use Strong and Em
Remember in the first part - General Tab I recommended you tick the 'Use <strong> and <em> when using Bold and Italic toolbar buttons' box? If you DO use the formatting toolbar Expression Web will then implement the latest standards.
NOTE: This only applies when using Auto Mode
Only reuse classes with the prefix "style"
To tighten up things even more this is a solution that depends on your own situation. What this feature does is to reuse styles that have the same properties whenever it can. I feel that if you are new to CSS it would complicate your learning process. Once you are used to how styles work then implement the feature to help you learn how to further shortcut your styles. The aim with styles is always have more with less.
This is how this feature works -
If I were for example to create a sentence and then apply a font using the toolbar it would automatically generate a class called auto-style1
<span class="auto-style1"> sentence </span>
and a style would be embedded between the head tags.
.auto-style1 {
font-family: Georgia, "Times New Roman", Times, serif;
}
If I were then to change the text colour it would just update the same style.
However, if I then created a second sentence and applied the font, a auto-style2 would be created. If I then added the same colour I used for the first sentence, then both sentences would be updated but they would use the SAME auto-style1 and auto-style2 would be deleted!
So as you can see this makes things a lot cleaner, but I think you should be fully aware of what you are doing, avoiding generating all those head tags in the first place should be your goal.
Use width and height attributes for images instead of CSS
This selection sets the dimensions of pictures that you add to a page by adding width and height attributes to the <img> tag. If deselected, Expression Web uses CSS to set the dimensions of pictures; the type of style that is applied to the picture depends on the setting of the Sizing, positioning, and floating option. I recommend that you tick this option.
Resources:
Revised Sept 2011
Now Available: NEW: View a Web Site Summary - SuperPreview Online - Snapshot
Cheshire Web Designs - Cheshire website Designs by Any Expression Web Designs
Owner Any Expression Web Designs and Clarke Abstract Art
Copyright © 2006 - 2021 Tina Clarke of Any Expression Web Designs All Rights Reserved
Are you looking for a Web Designer?Web Designs created by Any Expression Web Designs

