Page Editor Options - IntelliSense Tab

Part 4 - Setting up Expression - Page Editor Options - IntelliSense Tab
By using IntelliSense your productivity will increase tenfold. IntelliSense automatically works as you author your pages.
| Fig 1 - (EW 1.0) |
 |
 |
Fig 2 - (EW 2.0/3.0/4.0) |
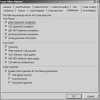
Page Editor Options - IntelliSense Tab (Click thumbnail for larger view)
Fig 3 - (EW2.0 SP2)
Essentially click all the boxes provided.
What can you use IntelliSense with?
- HTML
- Cascading Style Sheets (CSS)
- Extensible Style sheet Language (XSL)
- JSscript
- JavaScript
- Visual basic Scripting Edition (VBScript
- ASP.NET
- PHP*
In this article we will discuss HTML and CSS only.
To determine the options that appear in the IntelliSense shortcut menus in the Code view of a page you need to set your DocType, and which one you use changes those options. Expression Web will use the schema Quirks mode if a DocType is not set and rely on the Secondary Schema.
IntelliSense enables you to look up and insert code that's compatible at the current point in your code.
How to set Document Type Information
Tools - Page Editor Options - Authoring Tab - Document Type Declaration - Select the Doctype for new files from the drop down list. If you don't want any DocType inserted just select None.
 |
 |
| Fig 1 EW 1.0) | Fig 2 (EW 2.0) |
 |
|
| Fig 3 (EW 3.0/4.0 SP2) |
Page Editor Options - Authoring Tab (Click thumbnail for larger view)
To change a DocType in an existing page
In Code View, select the DocType, if there is not one, place your cursor at the top of the page
Press control + enter and the List Code Snippets will appear, select a doctype and press Enter or Tab or you can to go to the Edit menu - IntelliSense - List Code Snippets to bring it up.
Example Document Type (DocType)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
Also select your Secondary Schema.
NOTE: There are new aspects about the Authoring Tab and these will be discussed on the Authoring Tab * page
How to set the CSS schema version for IntelliSense
The option which is set for the CSS Schema in the Page Editor Options will determine the level of CSS that appears in the IntelliSense shortcut menus.
You can set the schema version to CSS level 1.0, 2.0, or 2.1 (the default setting in Expression Web), or CSS IE6, which restricts IntelliSense to utilise only CSS level 1, Internet Explorer 6 extensions to CSS, and CSS level 2 custom cursors. You can also select CSS IE 7 and CSS IE8.
Tools - Page Editor Options - Authoring Tab - CSS Schema Section, select an option from the Schema version pop-up list.
NOTE: In Expression Web 2.0 IE7 selections are now available
* In Expression Web 3.0 IE8 selections are now available. *
| Icon | Description |
|---|---|
|
|
| A property | |
| A value | |
| An option to set a custom value | |
| An action |
TIP: The last value on the right in the status bar at the bottom of EW, will show the current CSS schema setting. Double click to open the Page Editor Options Dialog box to the Authoring Tab. This also works for the HTML/XHTML Schema being used based on the doctype for the page.
How to set IntelliSense Options
Tools - Page Editor Options - IntelliSense Tab
- Auto Popup - This enables shortcut menus for the statement completion items and ScreenTips to look up script parameters.
- CSS statement completion - Displays pop-up lists that enable you to automatically insert an item you select from the pop-up list.
- Auto Insert - Enable Expression Web to automatically insert the named item as you edit code.
- CSS selector closing brace - Automatically inserts the right curly brace (}) that ends a style's declaration-block after you've typed the left curly brace ({) that starts a style's declaration-block.
- Code Hyperlinks - Enables you to go to the named item by Control clicking.
- If both - Enable Code Hyperlinks for the following elements and - CSS classes are selected, then you can jump to a class-based style's rule set in its originating CSS by Ctrl-clicking any reference to that class in the Code view of a web page.
Essentially one should tick all the options.
NOTE: In order for the assorted IntelliSense shortcut menus to appear, the various options must be selected.
What does IntelliSense provide?
- Auto-insertion of end tags, end braces, and value quotes.
- Context-sensitive shortcut menus that list and can insert code that is compatible at the current point in the code.
- Context-sensitive ScreenTips that list variables, functions, or parameters that are compatible at the current point in the code.
- Code hyperlinks, which enable you to click hyperlinks or references to classes, external CSS files, and script functions to open or go to the source of these items.
TIP: Many features and commands you can use in the Code view of a page have keyboard shortcuts.
How to use an IntelliSense shortcut menu
The IntelliSense Shortcut menu for Cascading Style Sheets will appear either in the Code View of your page or your CSS file when you trigger it.
Depending where your cursor is placed, the shortcut menu will display a selection that are valid for that current point and appropriate for the property you selected.
TIP: If an IntelliSense shortcut menu or ScreenTip doesn't appear, your cursor may not be in a valid location in the code for inserting a List Member (Element, class, id, property, or value) and the code that precedes the cursor may not be valid.
IntelliSense in Code View
Depending where your cursor is placed, the shortcut menu will display a menu of tags that are valid for that current point.
In Code view, put your cursor at the point where you want to edit the code.
Then either -
- Type <.
- Put your cursor in a set of empty brackets (<>)
- or after an empty start bracket (<)
and do one of the following:

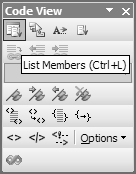
A:
Fig 4 - View - Toolbars - Code View
(Click thumbnail for larger view)
On the Code View toolbar, click the List Members button or press Control + L.
B: Go to Edit - IntelliSense - List Members.
C: Position your cursor as outlined above and press the Spacebar on the keyboard
To display a ScreenTip that lists script parameters click the Parameter Info button following A and B above.
To display script components position the cursor within the script and click the List Members button following A and B above.
To locate the item you want to insert
Moving through the shortcut Menu
- One Item at a time - Press the Down or Up Arrows on the keyboard
- One block of visible items at a time - Press Page Down or Up on the keyboard
- Move directly to a selection - Type the first letter of the item you want on the list.
- To scroll through the list - Click the arrows on the vertical scrollbar
How to insert a selected item
To insert a selected item from a shortcut menu into your code, do one of the following.
- Press either TAB or ENTER.
- Double-click the item.
- On the Code View toolbar, click the Complete Word button .
- On the Edit menu, point to IntelliSense, and then click Complete Word.
To close the list without inserting any of the shortcut menu items, press ESC or click outside of the shortcut menu.
IntelliSense in CSS
In your external .css file place your cursor where you want to edit or apply your styles.
Type any of the following: -
- <style
- {
- .
- #
- ;
Then follow A: or B: above.
What's new in Expression Web 2.0, 3.0 & 4.0 IntelliSense Tab?
Applies to Expression Web 2.0, 3.0 & 4.0 Only New
* Internet Explorer 7.0 is now available in Expression Web 2.0 for selected schemas. EW 2.0
* Internet Explorer 8.0 is now available in Expression Web 3.0/4.0 for selected schemas. EW 3.0 EW 4.0
Tools - Page Editor Options - Authoring Tab - CSS Schema Section, select an option from the Schema version pop-up list.
* There are two new selections for HP which are ticked by default.
- PHP Global Variable Completion
- PHP parameter Information
Leave them ticked so that if you ever need to use PHP, like a form for instance, the IntelliSense is already set up.
Revised Sept 2011
Now Available: NEW: View a Web Site Summary - SuperPreview Online - Snapshot
Cheshire Web Designs - Cheshire website Designs by Any Expression Web Designs
Owner Any Expression Web Designs and Clarke Abstract Art
Copyright © 2006 - 2021 Tina Clarke of Any Expression Web Designs All Rights Reserved
Are you looking for a Web Designer?Web Designs created by Any Expression Web Designs

