Status Bar

The status bar displays information about your current editing modes and alerts you to code errors and incompatible code in a page. It also displays information about the file you are editing. The Code view visually identifies and provides tips about these items
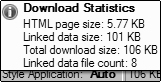
![]() Fig 1 - Status Bar
Fig 1 - Status Bar
When the current page your working on contains a code error, the Status bar will display Icons that tells you, your code is incompatible with the specified DocType and/or inform you that a code error has been detected. The Status bar is at the bottom of the program window
TIP: You can move the pointer over an item in the status bar for more information or to change options.
To show or hide the status bar
Tools - Application Options - General Tab - Clear or Select 'Show Status Bar'
In the 'Application Options' dialog box, on the 'General' tab, under General, clear or select 'Show status bar'.
Editing Modes
- Visual Aids Mode
- Style Application Mode
- Rendering Mode
- Page Size Mode
Visual Aids Mode
Visual Aids enhances Design View and help you see empty or invisible elements
To show or hide a visual aid
Right click Visual Aids on the Status Bar to select the visual aid you want to turn on or off. Or you can use the View Menu. If you double click the Visual Aids on the Status Bar you can turn Visual Aids on and off.
When Visual Aids are turned off none are drawn on your page. It may be more difficult to interact with certain page elements, but your page layout more closely matches what will appear in the browser.
When Visual Aids are turned on they may be drawn on the design surface to provide additional information and help interact with the elements in your page. They may affect the layout of your page but will not appear in the browser.
Visual Aids
- Block Selection
- Visible Borders
- Empty Containers
- Margins and Padding
- CSS Display: none elements
- CSS Visibility:hidden Elements
- ASP.NET Non-visual Controls
- ASP.NET Control Errors
- Template Region Labels
NOTE: If you use Visual Aids be aware they can change the appearance of your page, for a true representation always view your page in the browser.
Style Application Mode
The Style application mode is set to Auto by default and unless your a master CSS guru I recommend you leave it set that way. Auto Mode protects you from a comedy of errors.
Expression Web generates and modifies styles for you in Auto mode when you format an item that doesn't have a style, Expression Web generates and applies a new style for you. For example, if you select a paragraph of plain text in your web page and apply color to the text by using the Font Color button in the Common toolbar, Expression Web creates a new style and applies it to the text to format its color. If you then format another property of that same paragraph of text, such as the paragraph's font-family, Expression Web adds a new property declaration to the generated style it just created.
Set Style Application Mode
Right clicking on the Style Application Mode allows you to set the mode to Manual or Auto. Choose your CSS Options or show the Style Application Toolbar which is used for Manual Mode.
Rendering Mode
By setting a DocType you determine the mode in which Expression Web displays your files. When a doctype is not in place your page is rendered in Quirks mode. the HTML and CSS schema's can be viewed from the Status Bar. By double clicking these schema's and the rendering mode selections in the Status Bar it wil bring up the Authoring tab of the Page Editor Options where you can set the Doctype and Schema
Page Size Mode
When you design your web page you should check it out under different screen resolutions or window sizes. Many of these can be simulated by using the Page Size Settings which will show you the 'above the fold' views that will be visible to your visitors without scrolling.
The standard screen resolutions of 640×480, 800×600, and 1024×768. are set by default and you can choose to match these and you can also modify them but Window sizes that are greater than your current screen resolution are unavailable.
To change the current Page Size Setting
Right click on the Page Size and make your selections or use the View menu
NOTE: You can determine your current page size by the Page Size in the status bar.
File Editing Information
- File Size
- HTML Schema
- CSS Schema
File Size

View the current size of the file, when you hover over the 'File size' in the 'Status Bar'.
HTML Schema
![]() This icon will direct you to go to an HTML schema incompatibility in your code.
This icon will direct you to go to an HTML schema incompatibility in your code.
CSS Schema
![]()
This icon will direct you to an error in the code on your page
To highlight the first instance of an error or incompatibility in the Code view of the page, double-click either icon in the status bar or right-click either icon and click Go To Error. To go to the next instance in Code view, press F9.
Cheshire Web Designs - Cheshire website Designs by Any Expression Web Designs
Owner Any Expression Web Designs and Clarke Abstract Art
Copyright © 2006 - 2021 Tina Clarke of Any Expression Web Designs All Rights Reserved
Are you looking for a Web Designer?Web Designs created by Any Expression Web Designs
