Modify Style Dialog Box

There is very little difference between the New Style Dialog Box and the Modify Style Dialog Box.
The former is a blank canvas waiting for you to fill with selections. The latter has your selections already made waiting for your modifications.
Fig 1 - Modify Style Dialog Box
(Click thumbnail to enlarge).
When you want to Modify the properties of a style you can do so from a variety of locations.
- CSS Properties Task Pane - Enables you to edit only styles that the current web page uses. (This means styles you can select in Code view or any style in an open .CSS file.
- Apply Styles Task Pane - Enables you to edit any style contained in the Style Sheets of the Current web page. (Also styles that web page does not use)
- Manage Styles Task Pane - Enables you to edit any style similar to Apply Styles Task Pane
Modify Style dialog box enables you to design a new or existing style and preview the style's appearance as you design it.
To modify a style by using the Modify Style dialog box
Open the page you want to work on that contains the Cascading Style sheet that holds the style that you want to edit.
To modify any of the following:
- Class-based
- Element-based
- ID-based style
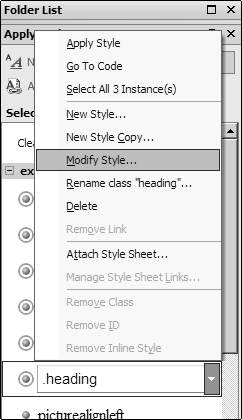
Modify Style in Apply Styles Task Pane
On the Apply Styles Task Pane, click the down arrow, and then click Modify Style

Fig 2 Modify Style Menu Selection
To modify an inline style, put your cursor in content or select content that uses the style, point to the style in the Apply Styles task pane, click on the down arrow, and then click Modify Style.
Modify Style in CSS Properties Task Pane
In the Applied Rules list in the CSS Properties task pane, right-click the style, and select Modify Style.
If the style that you want to modify doesn't appear in the Applied Rules list in the task pane, put your cursor in content or select content that uses the style that you want to modify.
To change the style's name and selector type, in the Selector box of the Modify Style dialog box, do one of the following:
NOTE: Class and id selector names can't contain spaces unless you're creating a complex selector.
- To use an element selector - click an element name on the Selector drop-down box.
- To use an id selector - type a number sign (#) followed by a unique name.
- To use an inline selector - click inline style on the Selector box menu.
- To use a class selector - type a period (.) followed by a unique name.
NOTE: To rename an existing class-based style and automatically update any existing references to that style, use the procedure To rename a class-based style.
In the Category box, click one of the following and set the properties you want to format:
- Font sets font properties, including size, weight, decoration and color.
- Block sets line-height, text alignment, text indentation, and text spacing.
- Background sets background color and background image properties.
- Border sets a border and its properties.
- Box sets the padding and margin properties of box and block-level elements.
- Position sets the dimensions and position of box and block-level elements.
- Layout sets the visibility, floating and wrapping behaviour, clipping and other layout properties of box and block-level elements.
- List sets the properties of list elements, including type, position, and image.
- Table sets the properties of table-related elements, including spacing, layout, border properties.
Click OK.
Cheshire Web Designs - Cheshire website Designs by Any Expression Web Designs
Owner Any Expression Web Designs and Clarke Abstract Art
Copyright © 2006 - 2021 Tina Clarke of Any Expression Web Designs All Rights Reserved
Are you looking for a Web Designer?Web Designs created by Any Expression Web Designs