Editing Window

When you edit pages you edit in the 'Editing Window'.
As soon as you open a web, Expression Web will add the Website Tab to the Editing window.
 |
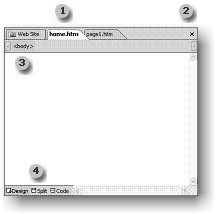
Fig 1 - Editing Window 1. Tabs |
Workspace - Editing Window
1. Any open pages will be available as Tabs along the top of the editing window. Which ever file your currently editing will be highlighted.
TIP: You can use a quick keyboard shortcut to switch pages. Either Control + Tab or Control +Shift +Tab.
2. To close the page you are editing Expression Web suggests clicking the X Close button. However I always prefer to use File - Close.
3. Quick Tab Selector Bar

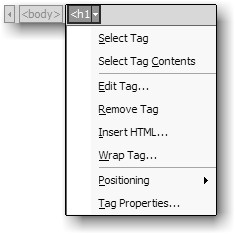
Fig 2 - Quick Tag Selector
The Quick Tag Selector shows you the html tags in nested order. By selecting a tag a drop down arrow will appear with options for you to use.
4. There are three page views to choose and to work in.
- Design
- Spilt
- Code
Design View - allows you to visually design web pages and the HTML code will automatically be produced in Code View at the same time.
TIP: You can also display HTML tags in Design View just press Control + /
Spilt View - allows you simultaneously look at the Code View as you type in Design view and the View I recommend you work in as much as possible if CSS and HTML are new to you.
TIP: If you want a quick way to update the changes you make in Code View hit F5 and the Design View will immediately update.
Code View - This shows the HTML code that makes the visual effects you see in Design View and you can view, write and edit the html tags.
TIP: Press Control + PageUp or Control + PageDown to switch between views.
Cheshire Web Designs - Cheshire website Designs by Any Expression Web Designs
Owner Any Expression Web Designs and Clarke Abstract Art
Copyright © 2006 - 2021 Tina Clarke of Any Expression Web Designs All Rights Reserved
Are you looking for a Web Designer?Web Designs created by Any Expression Web Designs
